Gym Management System Project using React JS and Spring Boot and MySQL
The Gym Management System Project is developed using React JS, Spring Boot & MySQL. By using this application, the admin will be able to check all details of his member like members' Membership details and Members can also check their membership details.
This is a Major level Full Stack project, that can be used by CS, IT Final Year Students, and Post-Graduate Students for learning purposes.
home page
TECHNOLOGIES USED
1. Spring Boot (REST APIS)
2. React JS (Frontend)
3. BootStrap (Styling)
4. MySQL for Database
5. Maven for project management
6. Embedded Tomcat Server for running Spring boot project
USER MODULES
The project basically has two user modules:
1) ADMINISTRATOR MODULE
2) MEMBER MODULE
FUNCTIONAL MODULES
1) User Authentication Module:
The registration and Login system has been added so that only authenticated users (Admin or Member) can perform their functionalities.
2) Trainer Module:
Add Trainer, View All Trainers.
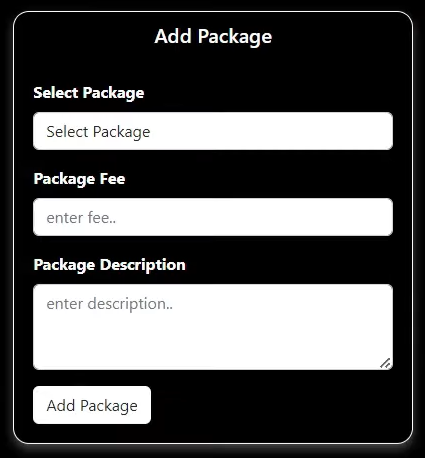
3) Package Module:
Add Package, View All Packages.
4) Member Module:
Register Member, Login Member, View All Members, Search Members by Member Id or Name, Update Member Details.
5) Admin Module:
Register Admin, Login Admin
6) Membership Module:
Add Membership, View All Memberships, View Membership using Customer member Id.
OVERVIEW
Firstly Admin will register and login into the system, after that he will add the Membership Packages (Monthly, Quater, Annual) and Trainers in the Gym.
Now when a customer or member will visit our website he will be able to see all the membership Packages and Trainers available in the Gym.
After this members will register into the system and now when customers will visit the Gym for the very First time. Admin will be able to search for him by customer name, and by using the Members client Id (which he got after registration) Admin will Add the Membership for the member by selecting the Package he wants.
After Adding a Membership for the Customer, now Customer will also be able to see his Membership Details, Customer can also see his Profile and also he can update his profile.
And at the end, Admin will be able to see all the customer details along with membership details.
ROLES OF USER
MEMBER ROLE
When a customer visits our site for the first time we will be able to see the Landing page which is shown above.
BMI Calculator:
Customers can calculate their BMI.
Customers will be able to see all the Packages available in the Gym.
Customers will be able to see all the trainers present in the Gym.
Customer Register & Login:
Customers will be able to Register and log in to our Website.The customer can see all his Membership Details.
The Customers can see his profile.
The Customer can update their profile photo and details.
Change Password:
The Customer can change their Password.
Admin Register & Login:
Admin will be able to Register and log in to the Website.Admin will be able to add the Packages in the Gym.
Add Trainers:
Admin will be able to add the Trainers in the Gym.
Admin can search the Customers by using their Client Id or Customer name.
Admin will be able to add the Customer Membership.
Check Customers Membership:
Admin will be able to see the customer's Membership details.
Other practical projects using React & Spring Boot
1) Employee Management System using Spring Boot Microservices & React.
2) Hospital Management System using Spring Boot & React.
3) Hotel Booking System using Spring Boot & React.
4) E-commerce Project using Spring Boot & React.
5) Train Ticket Booking System using Spring Boot Microservices & React.
6) Online Bike Service Booking System using Spring Boot & React.
7) Task Management System Project using Spring Boot & React.
8) Turf Booking System Project using Spring Boot & React.
9) Online Banking System using Spring Boot & React.
10) Airline Reservation System using Spring Boot & React.
11) Multi-Vendor E-commerce Project using Spring Boot & React.
12) Online Job Portal using Spring Boot & React.
13) Courier Management System Project using Spring Boot & React.
14) Multi Vendor Online Food Ordering Project using Spring Boot & React.
15) Online Bidding System Project using Spring Boot & React.
16) Online Exam Portal Project using Spring Boot & React.
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME.
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE





















.png)
.png)

0 Comments