Online Exam Portal using Spring Boot, React JS & MySQL
The Online Exam Portal or Online Quiz App Project using Spring Boot & React JS is a major Full Stack application that can be used by any University to handle the Student Online Examination. Online Exam Portal is 3 3-module project i.e. Admin, Teacher & Student, where the Admin adds the multiple Grades in the application and after adding the Grades, he can add the Courses in the Grade for example in Grade (Engineering) multiple courses can be ther like Java, Python, Javascript, etc.
Admin can register the Teacher in the Grade which means, that the Teacher can handle that particular Grade's students, in a similar way he can add multiple Teachers in one Grade. After Teacher Registration, the Teacher can log in and register the Students in his Grade which he is handling.
The Teacher can schedule the exam by entering the details like Exam name, Schedule time, etc. So now when students log in, only students with that grade will be able to see the Exam Details in the upcoming exams section. On the Scheduled time only students will be able to start the exam and then students will be able to see the Questions now they can answer the questions and as soon as they submit the exam they will receive the Exam Result Mail on their registered email ID. Also, Students can see the result in the Exam Result section where they will be able to see the correct answers and the answers that they had submitted.
In the end Admin, Grade Teachers & Student will be able to see the student results.
Technologies Used in Online Exam Portal
1. Spring Boot (REST APIS)
2. React JS (Frontend)
3. MySQL for Database
4. Maven for project management
5. Bootstrap (Styling)
Software Used in Online Quiz App Project
1. STS (Spring Tool Suite)
For developing our backend, an Online Exam project using Spring Boot, we have used STS (Spring Tool Suite) or Eclipse Ide. But yes, we can use other IDEs like Intellij Idea, NetBeans, etc.
2. VS Code (Visual Studio Code)
For developing our frontend, an Online Quiz App project using React JS, we have used VS Code (Visual Studio Code).
3. MySQL Workbench
For efficient querying and manipulation of data, we have used MySQL Workbench.
User Modules in Online Exam Portal Project
1) ADMINISTRATOR MODULE
2) TEACHER MODULE
3) STUDENT MODULE
Functional Modules in Online Exam Portal Project
1) User Authentication Module:
2) Teacher Module:
3) Student Module:
4) Grade Module:
5) Course Module:
6) Exam Module:
7) Exam Question & Answer Module:
8) Exam Result:
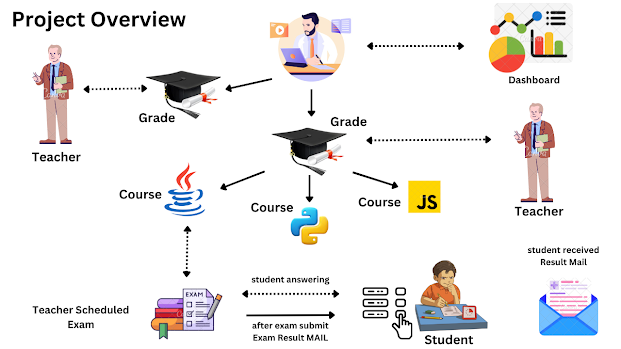
OVERVIEW
The Online Exam Portal or Online Quiz App Project using Spring Boot & React JS is a major Full Stack application that can be used by any University to handle the Student Online Examination. Online Exam Portal is 3 3-module project i.e. Admin, Teacher & Student, where the Admin adds the multiple Grades in the application and after adding the Grades, he can add the Courses in the Grade for example in Grade (Engineering) multiple courses can be ther like Java, Python, Javascript, etc.
Admin can register the Teacher in the Grade which means, that the Teacher can handle that particular Grade's students, in a similar way he can add multiple Teachers in one Grade. After Teacher Registration, the Teacher can log in and register the Students in his Grade which he is handling.
The Teacher can schedule the exam by entering the details like Exam name, Schedule time, etc. So now when students log in, only students with that grade will be able to see the Exam Details in the upcoming exams section. On the Scheduled time only students will be able to start the exam and then students will be able to see the Questions now they can answer the questions and as soon as they submit the exam they will receive the Exam Result Mail on their registered email ID. Also, Students can see the result in the Exam Result section where they will be able to see the correct answers and the answers that they had submitted.
In the end Admin, Grade Teachers & Student will be able to see the student results.
ROLES OF USER
ADMIN ROLE
1) The Admin will be able to log in to the System.
2) Admin can add the Grade.
The Admin can add the Grades by using the below form.
3) Admin can view all the Grades.
The Admin can view all Grades & delete the Grade by using the delete button. Also Admin can view all the courses present in the particular Grade by clicking the corresponding Courses button as shown below.
4) Admin can update the Grade.
The Admin can update the Grade by using the below form.
5) Admin can add the Course.
The Admin can add the Courses in the Grade using the below form.
6) Admin can view all the Courses.
The Admin can view all the Courses from all the Grades. Also, he can delete the Courses by clicking on the Delete Button as shown button.
7) Admin can update the Course.
The Admin can update the Courses by using the below form.
8) Admin can register the Teacher.
The Admin can register the Teacher in one of the Grades by selecting it so that this Teacher only handles that Grade's Students.
9) Admin can view all the Teachers.
The Admin can view all the Teachers from all the Grades and he can delete the teacher at any time by clicking on the delete button.
10) Admin can view all the Students.
The Admin can view all the Students from all the Grades and he can delete the teacher at any time by clicking on the delete button.
11) Admin can view all the Exams.
The Admin can view all the Scheduled, Previous & Upcoming Exams as shown below.
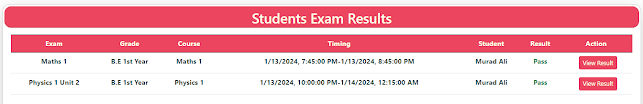
12) Admin can view all the Student Exam Results.
The Admin can view all the Student's Exam Results as shown below.
1) The Teacher can see his profile.
2) The Teacher can see his Grade Course.
3) The Teacher can register the Students.
5) The Teacher can schedule the Exam.
6) The Teacher can view the Previous Exams.
7) The Teacher can view the Upcoming Exams.
STUDENT ROLE
1) The Student can see his profile.
The Student can see his profile as shown below.
2) The Student can view the Upcoming Exams.
3) The Student can view the Previous Exams.
The Students can view all the Upcoming Exams as shown below.
4) The Student can view the Ongoing Exams.
The Students can view all the Ongoing Exams as shown below.
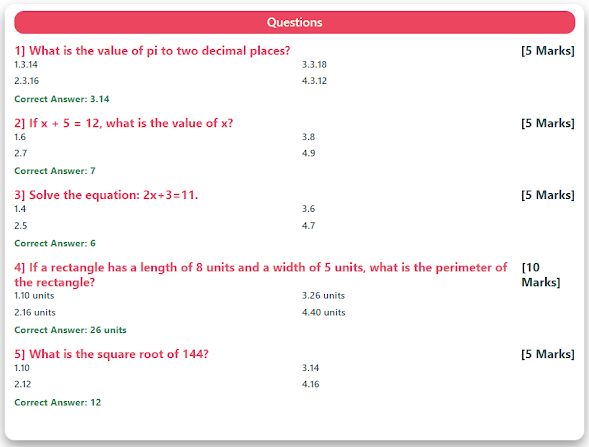
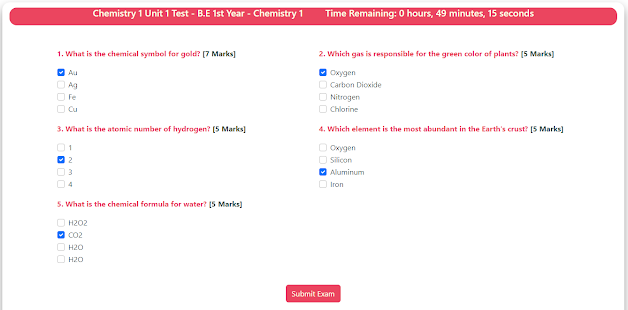
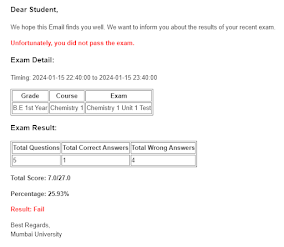
The Student can start the exam by clicking on the Start Exam Button as shown below. Once he clicks on the Start Button, at the top he will be able to see the Timer and from here he can answer the questions. As soon as the Student submits the Exam, Instantly he'll receive the Exam Result Mail as shown below.
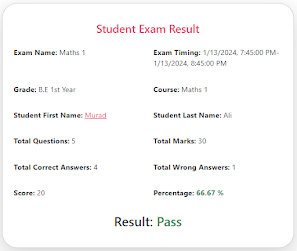
5) The Student can view the Exam Results.
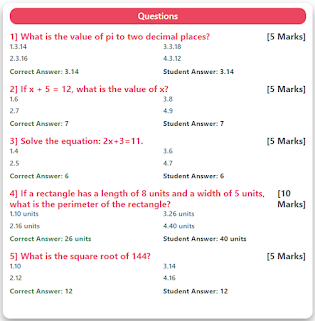
The Students can view all the Exam Results which has been attempted as shown below.
Students can also view more details about the exam results by clicking on the View Result Button.
OTHER SPRING BOOT & REACT JS PROJECTS
1) Online Banking System using Spring Boot & React.
2) Hospital Management System using Spring Boot & React.
3) Hotel Booking System using Spring Boot & React.
4) E-commerce Project using Spring Boot & React.
5) Gym Management System using Spring Boot & React.
6) Employee Management System using Spring Boot & React.
7) Train Ticket Booking System using Spring Boot Microservices & React.
8) Online Bike Service Booking System using Spring Boot & React.
9) Turf Booking System Project using Spring Boot & React.
10) Task Management System Project using Spring Boot & React.
11) Airline Reservation System using Spring Boot & React.
12) Multi-Vendor E-commerce Project using Spring Boot & React.
13) Multi Vendor Online Food Ordering Project using Spring Boot & React.
14) Online Job Portal Project using Spring Boot & React.
15) Courier Management System Project using Spring Boot & React.
16) Online Bidding System Project using Spring Boot & React.
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME. I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE
.png)



































.png)
.png)

0 Comments