Technologies Used in Employee Management Systems
The key technologies for developing employee management systems, include Spring Boot Microservices, React JS, MySQL, Maven, Bootstrap, and Java.
1. Java - Spring Boot Microservices
For the Backend Development of the project Employee management system, we have used Spring Boot Microservices.
2. React JS
React Js is a popular Javascript Library, we have used React Js for development projects frontend.
3. MySQL
MySQL is a widely used relational database management system, for storing our employee's data we have used the MySQL server.
4. Maven
For Simplifying the project and the dependency management, we have used the Maven build tool.
5. BootStrap
For Styling the front end of the project we have used BootStrap which is a popular CSS framework for developing a responsive user interface.
Software Used
1. STS (Spring Tool Suite)
For developing our backend, employee management system project using Spring Boot Microservices, we have used STS (Spring Tool Suite) or Eclipse Ide. But yes, we can use other IDEs also like Intellij Idea, NetBeans, etc.
2. VS Code (Visual Studio Code)
For developing our frontend, employee management system project using react js, we have used VS Code (Visual Studio Code).
3. MySQL Workbench
For efficient querying and manipulation of our Employee's information, we have used MySQL Workbench.
Note: If we want to use other databases other than Mysql like Postgresql or Oracle, etc we can use that also, for that, we have to do the simple configuration.
User Modules in Employee Management System
The project basically has three user modules:
1) ADMINISTRATOR MODULE
2) MANAGER MODULE
3) EMPLOYEE MODULE
FUNCTIONAL MODULES
1) User Authentication Module:
User Authentication and Authorization with Spring Boot and React. The registration and Login system has been added so that only authenticated users (Admin, Manager, or Employee) can perform their functionalities.
2) Department Module:
Add Department, Update Department & Delete Department, View Departments.
3) Manager Module:
Register Manager, Update Manager, Delete Manager, View Managers.
4) Employee Module:
Register Employee, Update Employee, Delete Employee, View Employees, View My profile.
5) Employee Salary Module:
Add Employee Salary, Update Salary, Fetch Employee Salary Details, View My Salary Detail.
OVERVIEW
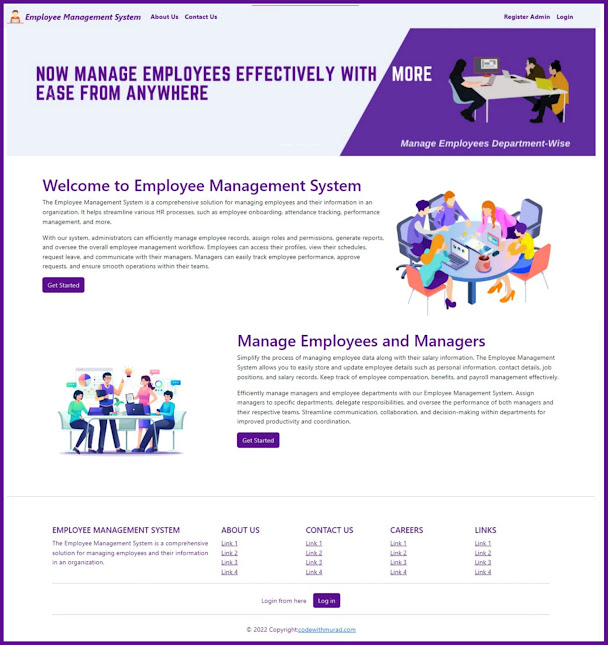
The Employee Management System Project is 3 module application, where Admin will add the departments in it, after adding the department now Admin can add the managers in the department, and now Manager can log in and register the employees in that department.
After this Manager can add salary information, so now basically managers can manage the complete employee details.
And at the end, Admin will be able to see all the information.
THE PROJECT STRUCTURE
BACKEND:
For the development of the backend,
we have used spring boot Microservices. So total 5 microservices we have created at the backend.
Employee Management System Spring Boot Microservices:
1) API Gateway Service
An API Gateway is a component that acts as a single entry point for client applications to interact with various microservices within the system.
2) Service Registry Service
A Service Registry is a component that facilitates service discovery and allows microservices to locate and communicate with each other dynamically.
3) Employee User Service
An Employee User microservice will handle all the User-related Operations.
4) Employee Department Service
An Employee Department microservice will handle all the Department-related Operations.
5) Employee Salary Service
An Employee Salary microservice will handle all the Employee Salary-related Operations.
So the request will come to the API Gateway Service first during the request initialization from the front end. After this Microservices can communicate between them get the proper data that is to be sent to the front end.
FRONTEND:
Frontend of the Employee Management System is developed using React Js.
DATABASE:
For the Database, we have used MySQL Server for storing the data.
But based on the requirement, we can use other databases also like Postgresql, Oracle, etc.
THE PROJECT FLOW

1) At first, our all microservices will be registered to the SERVICE REGISTRY.
2) From the above picture, we can see firstly our request will flow from Frontend to the Backend.
3) In the Backend, Firstly request will go to the common server which is API GATEWAY.
4) From API GATEWAY, based on the request from the front end, it will route to the required SERVICE i.e. user service, department service, or salary service.
5) And now, each microservices can communicate between them, to form the required response which we'll send to the front end.
6) Each microservices will be connected to a database like MySQL, Postgres, Oracle DB, etc.
ROLE OF USERS
1) Admin Role
i) Admin Register & Login
Admin can register into the system by using email and password as shown below.
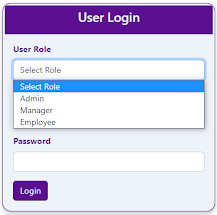
Admin can log in to the system by using email, password, and his role as shown below. So basically this is role-based login that means, by using the same login page, Admin, Manager & Employee can log in by selecting their role as shown below.
iii) Add Department
Admin can add the departments in the system as shown below.
iv) View All Departments
Admin can view all the departments as shown below.
v) Delete or Update Department
Admin can delete the departments by clicking on the remove button as shown above. And also he can update the Departments by clicking on the update button, after clicking on the update button, the admin will be able to see the below page.
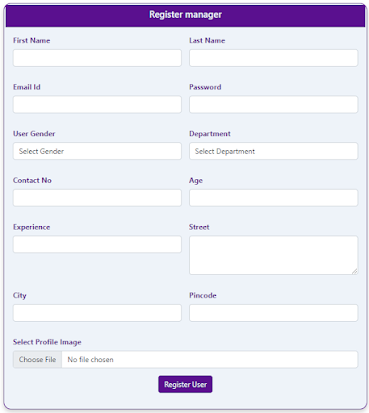
vi) Manager Register
Admin can register manager for the department in employee management system application.
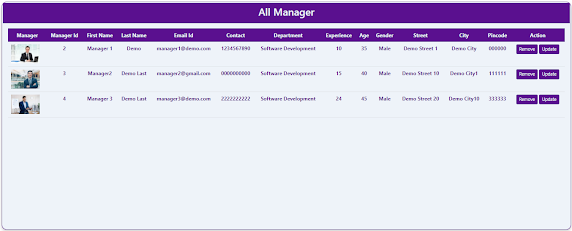
vii) View All Managers
Admin can view all the managers present in the EMS application as shown below.
viii) Delete or Update Managers
Admin can delete the Managers by clicking on the remove button as shown above. And also he can update the Managers by clicking on the update button, after clicking on the update button, the admin will be able to see the below page.
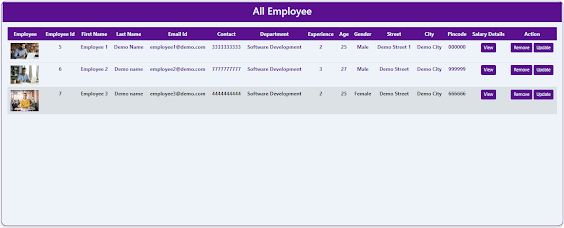
ix) View All Employees
Admin can view all the employees in the departments present in the EMS application as shown below.
2) Manager Role
i) Register Employee
Managers can register employees into the system by using the below register employee form.
ii) Delete & Update Employees
Managers can delete the Employees by clicking on the remove button as shown above. And also he can update the Employees by clicking on the update button, after clicking on the update button, the managers will be able to see the below page.
iii) View Department Employees
Managers can view all the active employees present in his department in the EMS application.
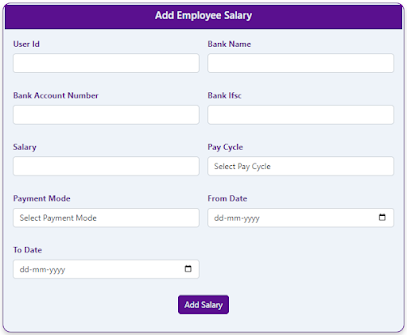
iv) Add Employee Salary
Managers can add the salary details for the active employees present in their department in EMS.
iv) View Employee Salary
Managers can view their departments with any employee's salary details as shown below.
v) Update Employee Salary
Managers can update their departments with any employee's salary details as shown below.
3) Employee Role
i) View Profile
After logging in to the EMS system, Employee can see their profile as shown below.
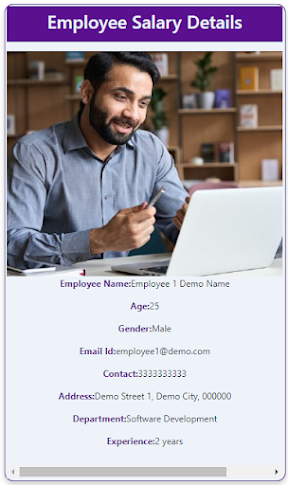
i) View Salary Details
An employee can see their salary details from start to end after logging into the EMS application as shown below.
Other practical projects using React & Spring Boot
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME.
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE
.png)

.png)


















.png)
.png)

3 Comments
Its a fantastic project with a fine frontend to it...awesome project
ReplyDeleteThank You Chirag
DeleteThis post provides excellent insights into the features of an effective employee management system! I especially appreciate the focus on customization and how it can cater to different organizational needs. The emphasis on improving employee engagement and communication is crucial for fostering a productive work environment. Your breakdown of the system's benefits makes it clear why investing in such technology is essential for modern businesses. Thank you for sharing this informative perspective!
ReplyDelete