E-Commerce Multi-Vendor Shopping System Project using Spring Boot & React JS
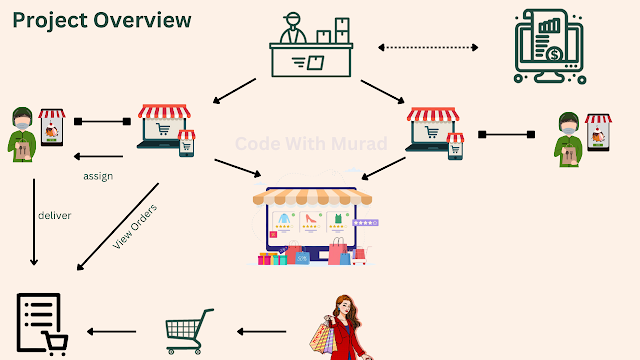
Customers can add the products to the cart and order the products from the cart. After the Orders, Sellers will be able to view their Orders and now they can assign their delivery person for the order deliveries. Once the delivery person is assigned to the order, the delivery person can log into the system and update the order delivery status at any time. In the end, the Customer will be able to see the updated status of his orders and Admin will be able to see the complete order details of all the customers from all sellers.
Technologies Used in E-Commerce Project
1. Spring Boot (REST APIS)
2. React JS (Frontend)
3. MySQL for Database
4. Maven for project management
5. Bootstrap (Styling)
Software Used in E-Commerce Multi-Vendor Project
1. STS (Spring Tool Suite)
For developing our backend, E-commerce Multi-vendor shopping project using Spring Boot, we have used STS (Spring Tool Suite) or Eclipse Ide. But yes, we can use other IDEs like Intellij Idea, NetBeans, etc.
2. VS Code (Visual Studio Code)
For developing our frontend, E-commerce Multi-vendor shopping project using React JS, we have used VS Code (Visual Studio Code).
3. MySQL Workbench
For efficient querying and manipulation of our Project's information, we have used MySQL Workbench.
User Modules in E-Commerce Multi-Vendor Project
1) ADMINISTRATOR MODULE
2) SELLER MODULE
3) CUSTOMER MODULE
4) DELIVERY MODULE
Functional Modules in E-Commerce Multi-Vendor Project
1) User Authentication Module:
2) Seller Module:
3) Product Category Module:
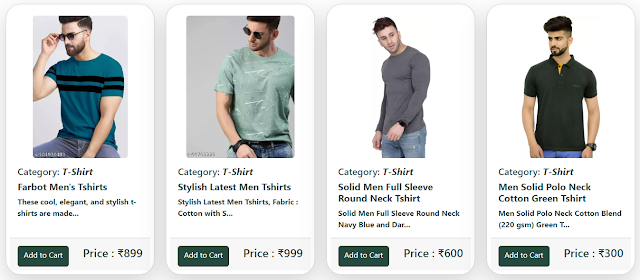
4) Product Module:
5) Cart Module:
6) Order Module:
7) Delivery Person Module:
8) Order Delivery Module:
OVERVIEW
The E-Commerce Multi-Vendor Shopping Project using Spring Boot and React JS contains 4 modules i.e. Admin, Seller, Delivery, and Customer. Admin can log into the system and add the product categories for which Sellers can add the products. Sellers can register and log into the system, and after login, they can add their delivery persons, can add the products to the system. Now When a customer visits the website for the very first time, he will be able to see the complete products which was added by the seller. Customers can search the products by name, category & seller.
But now since the customer is not logged in to the system, he will not be able to add the products into the cart. After login customer can add the products into the cart. After adding, he can edit the quantity, can delete the cart. After this customer can order the products, after the order we get a unique Order ID.
Once the Customer orders the products, the Seller can see the customer's orders and assign their delivery person for the order delivery to the customer. Once a delivery person is assigned for the delivery, the Delivery Person can log into the system and now he will be able to see the delivery orders that are assigned to him by the seller. And now he can update the Order status at any time. After the Delivery, he can update the delivery time and status as "Delivered". And Now customer can see the updated delivery status of their Orders.
In the end, the Admin can see the complete details about Sellers, Delivery Persons, Customers, Products, and orders.
ROLES OF USER
ADMIN ROLE
1) Admin will be able to log in to the System.
After the Admin login, the admin can register Admins into the system by using the below form.
3) Admin can add Product Categories
Admin can add multiple categories into the system and Sellers can add the products from these categories only.
4) Admin can view and delete the sellers
Admin can view all the registered sellers in the system and at any time admin can delete the seller by clicking on the delete button. Once the admin deletes the seller, all products added by the seller will also get deleted and delivery persons of that seller will also get deactivated from the system.
5) The Admin can view all the delivery persons from all the sellers.
Admin can view all the registered delivery persons from all the sellers.
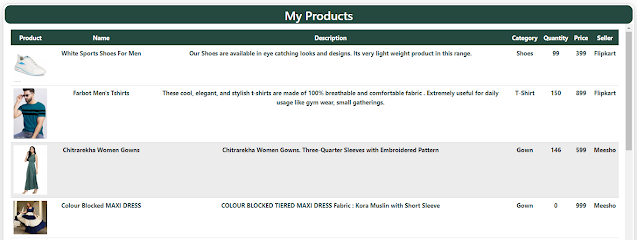
6) Admin can view all the products.
Admin can view all the products from all the sellers.
7) Admin can view and delete the product categories
Admin can view all the product categories added by him and he can delete the categories by clicking on the delete button. Once Admin deletes the category, all the products under that category from all sellers will also get deleted.
8) Admin can update the Category.
Admin can update the Category by below form.
9) Admin can view all the Customer orders.
Admin can view all the customer orders from all the sellers, he can also search the orders by order ID as shown below.
10) Admin can view all the Customers.
Admin can view all the registered customers in the system.
SELLER ROLE
1) Seller can register himself by using the below form.
2) Seller can register the Delivery Person by using the below form.
5) Seller can update his product.
The seller can update any of his products at any time.
6) Seller can view and delete Delivery Persons.
The seller can view all the delivery persons which was registered by him and at any time he can delete the delivery persons.
7) Seller can view all his orders.
The seller can view all the customer orders of his products as shown.
8) Seller can assign a delivery person for an order.
The seller can assign a delivery person for the customer's orders.
CUSTOMER ROLE
1) Customer can register himself by using the below form
5) Customers can view their cart.
6) Customers can view their orders.
DELIVERY PERSON ROLE
1) The Delivery Person can view Delivery Orders assigned to him
2) The Delivery Person can update the Delivery Status of Orders.
The delivery Person can update the Delivery Status of the orders that were assigned to him by the seller. and the same status will be visible to all i.e. Admin, Customer (who made orders), and Seller.
OTHER SPRING BOOT & REACT JS PROJECTS
1) E-commerce Project (Admin & Customer) using Spring Boot & React.
2) Hospital Management System using Spring Boot & React.
3) Hotel Booking System using Spring Boot & React.
4) Online Banking System using Spring Boot & React.
5) Gym Management System using Spring Boot & React.
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE

.png)




























.png)
.png)

0 Comments