Top Projects for PGDAC Students: Exploring Spring Boot and React JS Projects | CDAC Project Ideas
Top Spring Boot and React JS Projects for PGDAC course.
1) E-commerce Project with Razorpay Payment Gateway Integration using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Customer
3) Delivery Person
2) Multi-Vendor E-commerce Project using Spring Boot, React JS & Mysql
Customers can add the products to the cart and order the products from the cart. After the Orders, Sellers will be able to view their Orders and now they can assign their delivery person for the order deliveries. Once the delivery person is assigned to the order, the delivery person can log into the system and update the order delivery status at any time. In the end, the Customer will be able to see the updated status of his orders and Admin will be able to see the complete order details of all the customers from all sellers.
Modules Present:
1) Administrator
2) Seller
3) Customer
4) Delivery Person
Read More here: Multi-Vendor E-commerce Project using Spring Boot, React JS & MySQL
3) Online Banking System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Bank Manager
3) Customer
Read More here: Online Banking System Project using Spring Boot, React JS & Mysql
4) Insurance Claim Management System Project using Spring Boot, React JS & Mysql
The Insurance Management System or Insurance Claim Management System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily add multiple Policies in the system by adding the policy details like name, premium amount and the coverage details. After adding the Policies, all the policies will be visible in the home page of the website. And Customers can view all policies details and from there they can apply for the policies.
Once Customers apply for any policies, Admin will be able to the see policy applications in his dashboard and from here Admin can accept or reject the application. Here, customer can only apply for the policy application after the login, so from the home page itself customer can register and login themself.
The Admin will also register the Surveyors in the system, so that they can survey the accidents for the customer claims to verify each and everything to approve or reject for the customer insurance claim.
So now let's suppose customer meets any accident or anything, then customer can raise the claim for their Insurance by entering the Claim Amount. Once Customer raise for the Insurance Claim, Admin will be able to see in the dashboard that Customer has raise for the Claim, so from here Admin will assign one of the Surveyor to survey by going to the location and verify each and everything.
Once Surveyor is assigned for the Claim, after surveyor login he will be able to see the Customer Claim and from here Surveyor can approve or reject the Customer claim. If surveyor approves the customer claim then he have to assign the amount for the customer claim.
Once Surveyor approves the customer claim and assigns the amount to the customer, then customer will be able to see the surveyor given amount after the login, from here customer can Accept the amount given by surveyor or he can Withdraw the Insurance Claim.
Modules Present:
1) Administrator
2) Surveyor
3) Customer
Read More here: Insurance Claim Management System Project using Spring Boot, React JS & MySQL
5) Multi-Restaurant Online Food Ordering System Project using Spring Boot, React JS & Mysql
Customers can add the foods to the cart and order the foods from the cart. After the Orders, Restaurants will be able to view their Orders and now they can assign their delivery person for the order deliveries. Once the delivery person is assigned to the order, the delivery person can log into the system and update the order delivery status at any time. In the end, the Customer will be able to see the updated status of his orders and Admin will be able to see the complete order details of all the customers from all restaurants.
Modules Present:
1) Administrator
2) Restaurant
3) Customer
4) Delivery Person
Read More here: Multi-Restaurant Online Food Ordering System Project using Spring Boot, React JS & MySQL
6) Online Job Portal Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Employer
3) Employee
Read More here: Online Job Portal Project using Spring Boot, React JS & MySQL
7) Online Bidding System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Customer (Buyer & Seller)
Read More here: Online Bidding System Project using Spring Boot, React JS & MySQL
8) Online Exam Portal Project using Spring Boot, React JS & Mysql
The Online Exam Portal or Online Quiz App Project using Spring Boot & React JS is a major Full Stack application that can be used by any University to handle the Student Online Examination. Online Exam Portal is 3 3-module project i.e. Admin, Teacher & Student, where the Admin adds the multiple Grades in the application and after adding the Grades, he can add the Courses in the Grade for example in Grade (Engineering) multiple courses can be ther like Java, Python, Javascript, etc.
Admin can register the Teacher in the Grade which means, that the Teacher can handle that particular Grade's students, in a similar way he can add multiple Teachers in one Grade. After Teacher Registration, the Teacher can log in and register the Students in his Grade which he is handling.
The Teacher can schedule the exam by entering the details like Exam name, Schedule time, etc. So now when students log in, only students with that grade will be able to see the Exam Details in the upcoming exams section. On the Scheduled time only students will be able to start the exam and then students will be able to see the Questions now they can answer the questions and as soon as they submit the exam they will receive the Exam Result Mail on their registered email ID. Also, Students can see the result in the Exam Result section where they will be able to see the correct answers and the answers that they had submitted. In the end Admin, Grade Teachers & Student will be able to see the student results.
Modules Present:
1) Administrator
2) Teacher
3) Student
Read More here: Online Exam Portal Project using Spring Boot, React JS & MySQL
9) Courier Management System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Courier
3) Customer
4) Delivery Person
Read More here: Courier Management System Project using Spring Boot, React JS & MySQL
10) Multi-Restaurant Table Management System Project using Spring Boot, React JS & Mysql
The Multi-Restaurant Table Management System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily add food categories to the system. The restaurant can register himself in the system and after login, he can add his foods to the system by selecting the food category to which the admin was added. Basically, Multiple Restaurants can add their multiple foods to the system. Now Customers will visit the Restaurant and sit at any table, and the restaurant will serve the Food, after having the Food, the Customer will go to the Reception and now the Restaurant will make his bill by adding the table on which he sat and by adding all the foods which was orders by him. After this at any time, the Restaurant can view all the Customer Table Bills.
Modules Present:
1) Administrator
2) Restaurant
3) Customer
4) Delivery Person
11) Bus Reservation System Project using Spring Boot, React JS & Mysql
The Bus Reservation System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily add multiple Bus Stops and register Buses in the system. After adding the Bus Stops and Buses and Admin can add Journey by selecting the Departure Busstop, and Arrival Busstop along with the Departure and Arrival time. Once Admin adds the Journey to the system, now these Journeys will be visible to all the customers, and also customers can search for the journey by selecting the departure, and arrival busstop with the Departure time.
Customers can book Journey tickets by selecting the Journey Class type i.e. Back Seat, Middle Seat, or Front Seat based on their choice. If the Seats are Available then the customer's seats will get confirmed immediately and if it is already reserved then they will go into the waiting queue. Later if any customer cancels his confirmed seat the first waiting entry from the queue will be confirmed immediately.
After the Journey ticket bookings, the customer will be able to see his Journey Booking history, and also Admin will be able to view all the customer bookings in his dashboard.
Modules Present:
1) Administrator
2) Customer
Read More here: Bus Reservation System Project using Spring Boot, React JS & MySQL
12) E-commerce Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Customer
3) Delivery Person
Read More here: Ecommerce Project using Spring Boot, React JS & MySQL
13) Online Hotel Booking System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Hotel Manager
3) Customer
14) Railway Reservation System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Passenger
15) Online Hospital Management Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Doctor
3) Patient
16) Task Management System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Project Manager
3) Employee
17) Employee Management System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Department Manager
3) Employee
18) Airline Reservation System Project using Spring Boot, React JS & MySQL
The Airline Reservation System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily add multiple Airports and register Airplanes in the system. After adding the Airports and Airplanes and Admin can add Flights by selecting the Departure Airport, and Arrival Airport along with the Departure and Arrival time. Once Admin adds the Flights to the system, now these Flights will be visible to all the customers, and also customers can search for the flight by selecting the departure, and arrival airport with the Departure time.
Customers can book Flight tickets by selecting the Flight Class type i.e. Economy, Business, or First Class based on their choice. If the Seats are Available then the customer's seats will get confirmed immediately and if it is already reserved then they will go into the waiting queue. Later if any customer cancels his confirmed seat the first waiting entry from the queue will be confirmed immediately.
After the Flight ticket bookings, the customer will be able to see his Flight Booking history, and also Admin will be able to view all the customer bookings in his dashboard.
Modules Present:
1) Administrator
2) Passenger
Read More here: Airline Reservation System using Spring Boot, React JS & MySQL
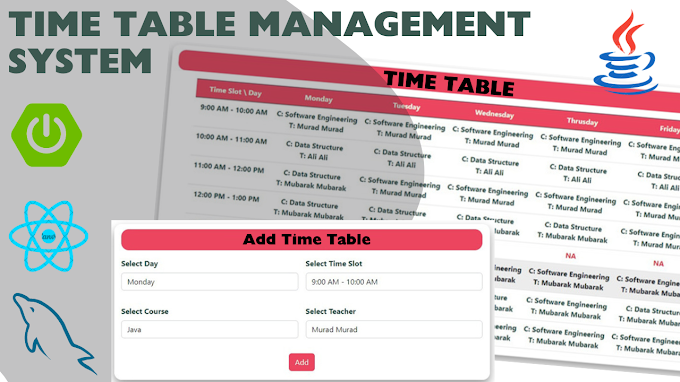
19) School Timetable Management System Project using Spring Boot, React JS & MySQL
The University Timetable Table Management or School Timetable Management Project using Spring Boot & React JS is a major Full Stack application that can be used by any University or School to handle the Timetable for any Grade or Standard. Timetable Management Portal is 3 3-module project i.e. Admin, Teacher & Student, where the Admin adds the multiple Grades in the application and after adding the Grades we know in the Grade multiple Batches can be there so Admin can add multiple batches in the Grade by selecting the grade and now Admin can add the Courses in the Grade for example in Grade (Engineering) multiple courses can be ther like Java, Python, Javascript, etc.
Admin can register the Teacher in the Grade which means, that the Teacher can handle that particular Grade's students, in a similar way he can add multiple Teachers in one Grade. After Teacher Registration, the Teacher can log in and register the Students in his Grade which he is handling.
Once Grades, Courses are added and Teachers and Students are registered in the university or school. Now Admin can schedule the timetable by selecting the Grade and Batch for example BTech Final Year - 2nd Batch, in the similar way Admin can schedule the timetable by selecting the multiple grades.
Now once Timetable is scheduled for all the Grades, When Teacher will login, he will be able to see which all the classes he/ she have to take in the Grade Batches from start to end. And also Student can also see their Grade Batch Timetable after the Login.
And in the end, Admin can see all the details about the Grades, Batches, Teachers, Students and the Timetables.
Modules Present:
1) Administrator
2) Teacher
3) Student
20) Gym Management System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Member
21) Online Bike Service Booking Project using React JS + Spring Boot + MySQL
Modules Present:
1) Administrator
2) Customer
22) Turf Booking System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Customer
23) Inventory Management System Project using Spring Boot, React JS & Mysql
The Inventory Management System or Sales Inventory Management System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily register the Suppliers who will be supplying the products. Admin can add the product categories and products into the system. For adding the Product, admin have to give some details, like Product name, description, supplier, quantity, purchasing price and selling price, etc. Once product is added, customer can register and login to the system and from website they can add the products in to the cart and order the products by making the payment.
Once products are ordered, admin will be able to see the customer orders in the dashboard and from there he can assign the delivery person for delivering the products to the customer.
And also In the Inventory Dashboard, Admin can view the complete details about the Products, it available quantity, sold products, total profits, and he can download the sales report, there admin can easily visualize the complete product orders with profit and loss.
Apart from this, Admin can also update the product at any time, he can update product quantity, selling price, etc. and also he can delete the products at any time.
Modules Present:
1) Administrator
2) Customer
3) Delivery Person
24) Event Management System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Customer
25) Tours & Travels Management System Project using Spring Boot, React JS & Mysql
The Tours & Travels Management System or Tours & Travel System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily register the Tour Guides in the system. The Admin can add multiple Locations, Lodge Types & Involved Transports for the Tours, so that Tour Guides can select these details while adding their Tours. Once Tour Guide is Registered by the Admin, Tour Guide can Log into the system and from there, they will get the option to add their Tour into the application, So tour guide can add the Tours by filling the important details about the Tour such Name, Description, From & To Location, Lodging Detail, Transport Details, Meals, Activities, Total Tickets & Ticket Price, etc. Once Tour is added, These tours will be visible in the home page of our application.
Now, Once customer will visit to the website, they will be able to see all the available Tours added by the Tour guide. And from here, Customer can book the tickets by paying the amount. But here Customer should be logged into the system for booking any ticket.
Once Tour is booked by the customer, The Tour Guide will be able to see the customer details who has booked his added tour in his Dashboard.
And In the end, Admin will be able to see the complete details about the Tours, Tour Guides, Customer, etc. in his dashboard.
Modules Present:
1) Administrator
2) Tour Guide
3) Customer
26) Hotel Room Reservation System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Hotel Manager
3) Customer
27) Learning Management System Project using Spring Boot, React JS & Mysql
And In the end, Admin will be able to see the complete details about the Course Categories, Course, Mentors, Customers, etc. in his dashboard.
Modules Present:
1) Administrator
2) Mentor
3) Customer
28) Freelancing Platform Project using Spring Boot, React JS & Mysql
In the end, the Admin will be able to see the complete details about the Service Categories, Services, Freelancers, Customers, etc. in his dashboard.
Modules Present:
1) Administrator
2) Freelancer
3) Customer
29) PG Room Booking System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Owner
3) Guest
30) Vehicle Service Booking System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Service Center
3) Customer
31) Transport Management System Project using Spring Boot, React JS & Mysql
Modules Present:
1) Administrator
2) Transporter
32) Multi-Restaurant Online Food Delivery System with Google Map and PayPal Payment Gateway Integration using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Restaurant
3) Customer
4) Delivery Person
5) NGO
33) Wedding Planning Management System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Manager
3) Customer
34) Salon Appointment Booking System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Salon
3) Customer
35) HR Management System Project using Spring Boot, React JS & MySQL
Modules Present:
1) Administrator
2) Company
3) HR
4) Employee
36) Online Pizza Ordering System Project using Spring Boot, React JS & MySQL with PayPal & Google Map Integration
Modules Present:
1) Administrator
2) Restaurant
3) Delivery Person
4) Customer
5) NGO
37) Movie Ticket Booking System Project using Spring Boot, React JS & MySQL with Razorpay Payment & Google Map Integration
Modules Present:
1) Administrator
2) Theatre Operator
3) Customer
38) School Management System Project using Spring Boot, React JS & MySQL | Student Management System Java Fullstack Project
Modules Present:
1) Administrator
2) Teacher
3) Student
39) Online Grocery Shopping System | Spring Boot, React JS Project | Fullstack E-commerce Shopping System
Modules Present:
1) Administrator
2) Grocery Shop
3) Customer
4) Delivery Person
40) Professional Modern E-commerce Clothing Website | Spring Boot, React JS Project
Modules Present:
1) Administrator
2) Customer
3) Delivery Person
41) Professional Real Estate Management System Project | Spring Boot, React JS Project
Modules Present:
1) Administrator
2) Property Owner
3) Customer / Guest
42) Professional E-commerce Online Book Store Project | Spring Boot, React JS Project
Modules Present:
1) Administrator
2) Book Store Owner
3) Customer
4) Store Delivery Person
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE



.png)
.png)

0 Comments