Airline Reservation System Project using Spring Boot & React
The Airline Reservation System Project using Spring Boot & React Js ensures a seamless experience for all involved. As an administrator, you can easily add multiple Airports and register Airplanes in the system. After adding the Airports and Airplanes and Admin can add Flights by selecting the Departure Airport, and Arrival Airport along with the Departure and Arrival time. Once Admin adds the Flights to the system, now these Flights will be visible to all the customers, and also customers can search for the flight by selecting the departure, and arrival airport with the Departure time.
Customers can book Flight tickets by selecting the Flight Class type i.e. Economy, Business, or First Class based on their choice. If the Seats are Available then the customer's seats will get confirmed immediately and if it is already reserved then they will go into the waiting queue. Later if any customer cancels his confirmed seat the first waiting entry from the queue will be confirmed immediately.
After the Flight ticket bookings, the customer will be able to see his Flight Booking history, and also Admin will be able to view all the customer bookings in his dashboard.
Technologies Used in Airline Reservation Systems
1. Java - Spring Boot
2. React JS
3. MySQL
4. Maven
5. BootStrap
Software Used
1. STS (Spring Tool Suite)
For developing our backend, airline reservation system project using Spring Boot, we have used STS (Spring Tool Suite) or Eclipse Ide. But yes, we can use other IDEs like Intellij Idea, NetBeans, etc.
2. VS Code (Visual Studio Code)
For developing our frontend, employee management system project using React JS, we have used VS Code (Visual Studio Code).
3. MySQL Workbench
For efficient querying and manipulation of our Flight's information, we have used MySQL Workbench.
User Modules in Flight Reservation System
1) ADMINISTRATOR MODULE
2) CUSTOMER MODULE
Functional Modules
1) User Authentication Module:
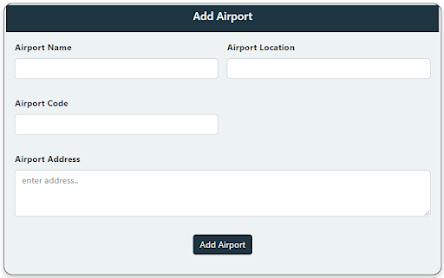
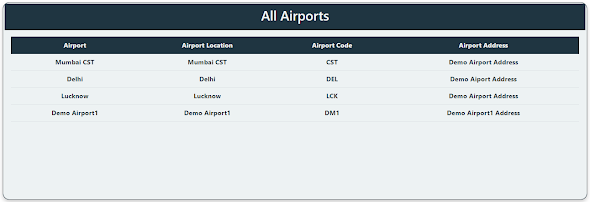
2) Airport Module:
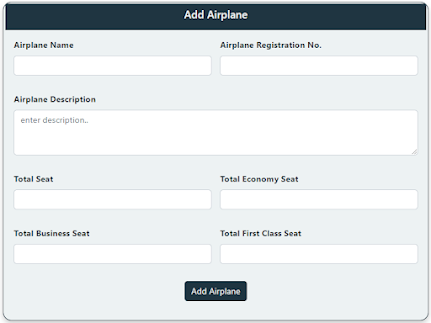
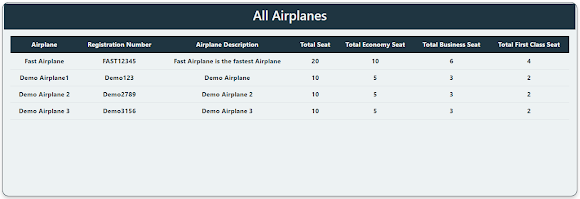
3) Airplane Module:
4) Flight Module:
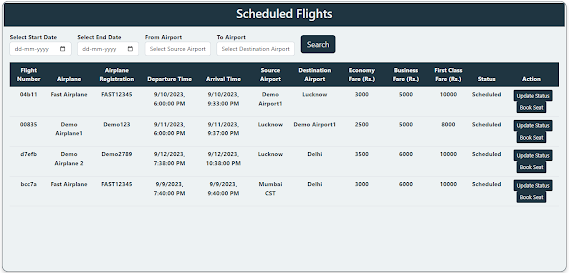
Add Flight, View All Flights, Search Flights, Cancel Flight, Update Flight Status, etc.
5) Flight Booking Module:
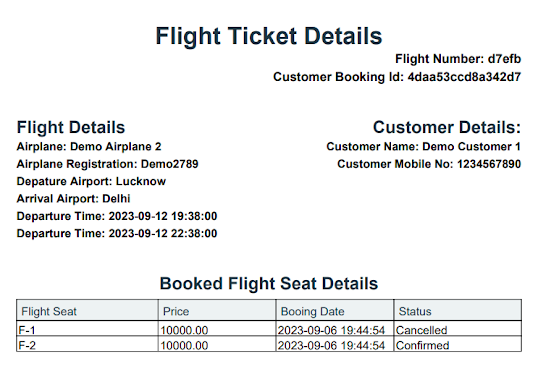
Book Flight Tickets, View Flight Bookings History, View all Customer Flight Bookings, and Download the Flight Tickets in PDF format.
OVERVIEW
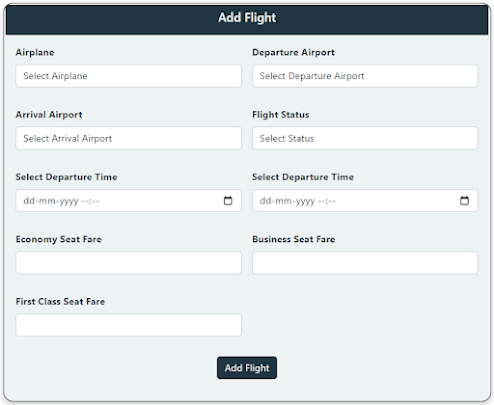
The Flight Reservation System using Spring Boot & React JS contains 2 modules i.e. Administrator & Customer where Admin can add the Airports in the systems, after adding Airports, he can add the Airplanes. Now Admin can add the Flights in the system by selecting the Departure and Arrival Airports with the Departure and Arrival time and at this time Admin has to set the fare for Economy, Business, and First Class seats. Once a Flight gets added to the system it will be visible to all the customers and also they can search for the Flights by selecting the Departure and Arrival Airport with the time range.
Now Customers can Book Flights by selecting the Flight Seat class type from Economy, Business, or First Class. So here if Flight Seat will be available then the customer ticket will immediately get confirmed. And if Seats are not available then his ticket booking will go to the waiting queue. Later if any customer cancels his confirmed ticket then the customer ticket that was in the waiting queue will get confirmed immediately.
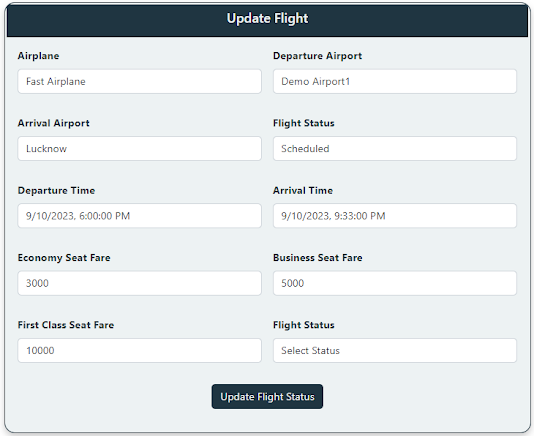
After this customer can view all the Flight ticket booking history and the admin can see all the customer's flight ticket bookings in the dashboard. Once the Flight gets completed Admin can update the Flight status as Completed and now this will not be visible on the Website.
At the end, the Admin will be able to see all the Airports, Airplanes, Registered Customers, Flights, Flight Bookings, etc. in his dashboard.
you can also read Train Ticket Booking System Project using React JS + Spring Boot + MySQL
ROLES OF USER
ADMIN ROLE
1) Admin will be able to Register into the System.
2) Admin can log in to the System.
All Users (Admin & Customer) can log in to the system by selecting the role.
3) Admin can add Airplanes in the Flight Reservation System.
4) Admin can view all Airplanes in the Flight Reservation System.
5) Admin can add Airports in the Flight Reservation System.
7) Admin can add the Flights to the Airline reservation system project
9) The admin can update the Flight Status in the Flight Reservation System.
9) The admin can view all the flight bookings.
CUSTOMER ROLE
1) Customer can see all the Scheduled Flight
2) Customers can book the Flights in the Airline Reservation System
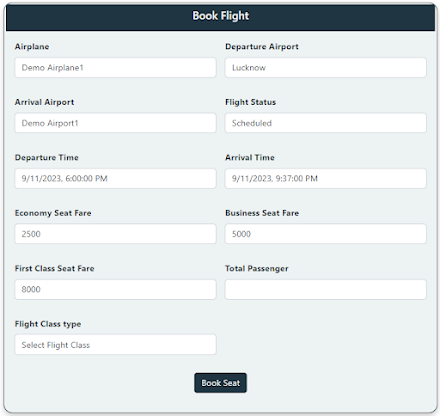
On the above page, the below customer will get the option to book the ticket option, after clicking on it, they will get redirected to the below page and from the customer can add the number of passengers who will travel and select the Flight class type and he can click the Book Seat button for reservation.
3) Customers can view their Wallet.
4) Customers can view all their Flight Bookings.
Other useful projects using React & Spring Boot
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE


















.png)
.png)

0 Comments