
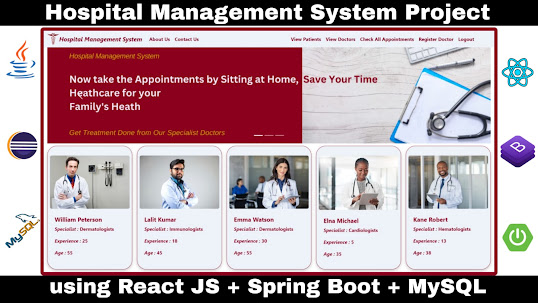
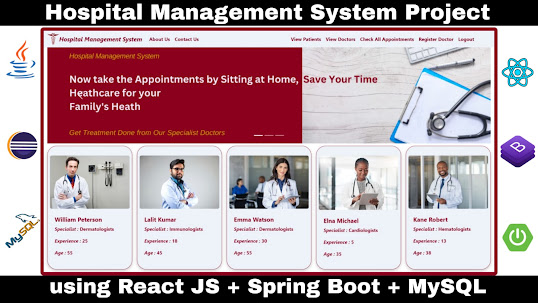
Hospital Management System Project using React JS + Spring Boot + MySQL
Hospital Management System or Online Hospital Management System is developed using React JS, Spring Boot & MySQL by using this application, Patients can take appointments and doctors can handle patient appointments which will be assigned to them by the Admin, and Patients can register and take appointments at any time just by sitting at home or from anywhere.
This is a Major level Full Stack project, that can be used by CS, IT Final Year Students, and Post-Graduate Students for learning purposes.
HOME PAGE
Technologies Used in Hospital Management Systems
1. Spring Boot (REST APIS)
2. React JS (Frontend)
3. MySQL for Database
4. Maven for project management
5. Bootstrap for Styling
User Modules in Hospital Management System
The project basically has three user modules:
1) ADMINISTRATOR MODULE
2) DOCTOR MODULE
3) PATIENT MODULE
Functional Modules in Hospital Management System
1) User Authentication Module:
The registration and Login system has been added so that only authenticated users (Admin, Doctor, or Patient) can perform their functionalities.
2) Doctor Module:
Register Doctor, View All Doctors, Delete Doctor.
3) Patient Module:
Register Patient, View All Patients, Delete Patient.
4) Appointment Module:
Take an Appointment, Assign an Appointment to a Doctor, Update the Appointment, Cancel an Appointment, and View All Appointments and status.
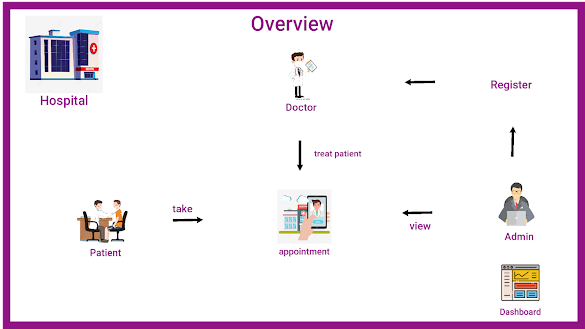
Overview of the HMS Project
The
Hospital Management System project is 3 module project. Admin will first register and login into the System. After Successfully Login, now he can register the Doctors into the System.
Once all the doctors are added to the System, Patients will be able to view all the Doctors on our home page of the Application.
After this, Patients can register and login into the System and after login, now patients can take the Appointment. Now Once the Patient is taken the appointment, Admin will be able to see the patient's appointment and now Admin will assign this appointment to the Doctor based on the Patient's problem.
And now that particular Doctor will be able to see these appointment details, as it is assigned to him by the administrator.
After this Doctor will treat the patient and update the Appointment status as Treatment Done.
And at the end, Admin will be able to see all the patients, doctors & appointment details in his dashboard.
Roles of User in Hospital Management System
ADMIN ROLE
1) Admin will be able to Register into the System.
Admin Register Page
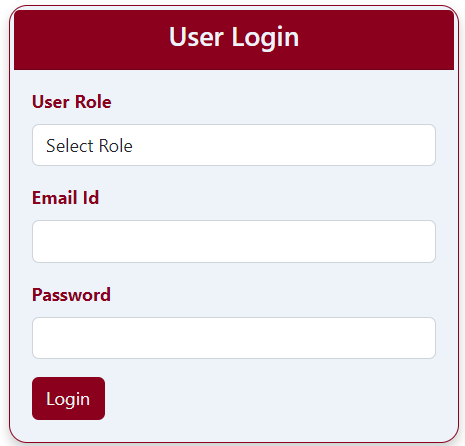
2) Admin can log in to the System.
All Users (Admin, Customer, Hotel Manager) can log in to the system by selecting the role.
common login page
3) Admin can view all Doctors.
Admin can view all Doctor Details and thereby he can delete the Doctor by clicking on Delete Button.
4) Admin can view all Pateints.
Admin can view all Patient Details and thereby he can delete the patient by clicking on Delete Button.
view all patients
5) Admin will be able to Register Doctors into the System.
register doctor
6) Admin can view all Appointments.
Admin can view all appointments after that admin can assign the doctor to the appointments based on the Patient treatment required.
View all appointments
assign a doctor for an appointment
PATIENT ROLE
1) Patients can View all the Doctors present in the Hospital on the Home Page.
2) Patient will be able to Register into the System.
The patient can register and login into the system.
register patient
3) Patient will be able to take the Appointment.
take appointment
4) Patient will be able to view all his Appointments.
The patient can see all his appointments and also from here, he can click the Cancel button to cancel his appointment.
view patient appointments
DOCTOR ROLE
1) Doctor can view all appointments.
A doctor can view all assigned appointments to him by the Administrator.
View all doctor appointment
2) Doctor can update the patient's appointment.
A doctor can update the patient's appointment by clicking on the Update Appointment.
update patient appointment
Other practical projects using React & Spring Boot
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME.
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE
















.png)
.png)

2 Comments
Great post!
ReplyDeleteImpressive work on the hospital management system using Spring Boot and ReactJS! Your detailed walkthrough is super helpful. If you're interested in exploring more insights on developing hospital management systems, check out this resource: https://www.cleveroad.com/blog/how-to-develop-hospital-management-system/. It might add some valuable perspectives to your project!
ReplyDelete