Courier Management System using Spring Boot, React JS & MySQL
The Courier Management System Project using Spring Boot & React JS ensures a seamless experience for all involved. As an Admin, Admin can register the Courier Company in the System. Once the Courier Company is registered, Courier Company can log in and register its Delivery Persons. So that they can add the Customer Courier Deliveries to their Delivery Persons. The Courier Company can add the Customer Courier only if the customer is registered to our application. The Customer can register himself from the applications home page. After Customer Registration, the Customer will get a Unique Customer Reference ID.
Now For adding the Courier, the Customer has to visit the Courier Company which will pick up the Courier Package from the Customer, but for adding the Customer courier, the customer has to provide his Unique Customer Reference ID and Receiver Customer Details receiver address, name, etc. Once the Courier Company adds the Customer Courier Package Details, they can assign their delivery person for the Customer Courier Delivery. That Delivery Person can log in to the system and update the delivery status of the courier delivery based on the actual delivery status along with the Delivery time. Also, the Customer will be able to his Courier Delivery Status which will be updated by the Delivery Person.
In the end, the Admin can see the complete details about Courier Company, Delivery Persons, Customers, Customer Couriers, etc.
Technologies Used in Courier Management System
1. Spring Boot (REST APIS)
We have developed a Courier Management System project using Spring Boot 3 and Spring Security 6.
2. React JS (Frontend)
3. MySQL for Database
4. Maven for project management
5. Bootstrap (Styling)
Software Used in Courier Management System Project
1. STS (Spring Tool Suite)
For developing our backend, a Courier Management System project using Spring Boot, we have used STS (Spring Tool Suite) or Eclipse Ide. But yes, we can use other IDEs like Intellij Idea, NetBeans, etc.
2. VS Code (Visual Studio Code)
For developing our frontend, a Courier Management System project using React JS, we have used VS Code (Visual Studio Code).
3. MySQL Workbench
For efficient querying and manipulation of data, we have used MySQL Workbench.
Note: If we want to use databases other than Mysql like Postgresql or Oracle, etc. we can use that also, for that, we have to do the simple configuration.
User Modules in Online Job Portal Project
The project basically has four user modules:
1) ADMINISTRATOR MODULE
2) COURIER MODULE
3) DELIVERY MODULE
4) CUSTOMER MODULE
Functional Modules in Courier Management System Project
1) User Authentication Module:
The registration and Login system has been added so that only authenticated users (Admin, Courier, Delivery Person, or Customer) can perform their functionalities. For authentication, we have used Spring Security 6 and JWT.
2) Courier Module:
Register Courier, Login Courier, View All Couriers, Delete Courier.
3) Delivery Module:
Register Delivery Person, Login Delivery Person, Delete Delivery Person, View all Delivery Person.
4) Customer Module:
Register Customer, Login Customer, View All Customers.
5) Courier Delivery Module:
Add Customer Couriers, Assign Delivery Person for Courier, Update Courier Delivery Status, View All Couriers, View Customer-wise Couriers, etc.
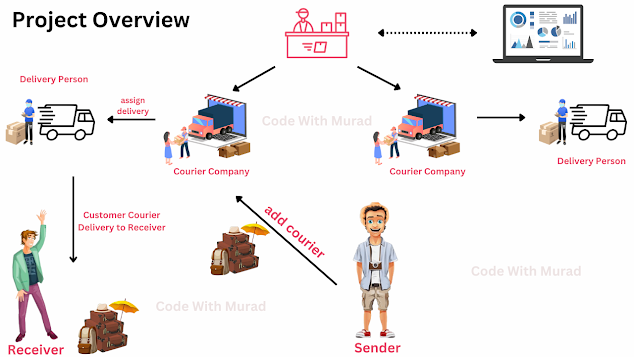
OVERVIEW
The Courier Management System Project using Spring Boot & React JS is 4 Module project which ensures a seamless experience for all involved. As an Admin, Admin can register the Courier Company in the System. Once the Courier Company is registered, Courier Company can log in and register its Delivery Persons. So that they can add the Customer Courier Deliveries to their Delivery Persons. The Courier Company can add the Customer Courier only if the customer is registered to our application. The Customer can register himself from the applications home page. After Customer Registration, the Customer will get a Unique Customer Reference ID.
Now For adding the Courier, the Customer has to visit the Courier Company which will pick up the Courier Package from the Customer, but for adding the Customer courier, the customer has to provide his Unique Customer Reference ID and Receiver Customer Details receiver address, name, etc. Once the Courier Company adds the Customer Courier Package Details, they can assign their delivery person for the Customer Courier Delivery. That Delivery Person can log in to the system and update the delivery status of the courier delivery based on the actual delivery status along with the Delivery time. Also, the Customer will be able to his Courier Delivery Status which will be updated by the Delivery Person.
In the end, the Admin can see the complete details about Courier Company, Delivery Persons, Customers, Customer Couriers, etc.
ROLES OF USER
ADMIN ROLE
1) Admin will be able to log in to the System.
When we successfully run our spring boot application, it automatically creates a default Admin with the credential "demo.admin@demo.com" as the email and "123456" password. So by using this, the admin can log in to the system.
By using the below form, All users (Admin, Employer & Employee) can log into the system by selecting the user role.
OTHER SPRING BOOT & REACT JS PROJECTS
1) Online Banking System using Spring Boot & React.
2) Hospital Management System using Spring Boot & React.
3) Hotel Booking System using Spring Boot & React.
4) E-commerce Project using Spring Boot & React.
5) Gym Management System using Spring Boot & React.
1) Online Banking System using Spring Boot & React.
2) Hospital Management System using Spring Boot & React.
6) Employee Management System using Spring Boot & React.
7) Train Ticket Booking System using Spring Boot Microservices & React.
8) Online Bike Service Booking System using Spring Boot & React.
9) Turf Booking System Project using Spring Boot & React.
10) Task Management System Project using Spring Boot & React.
11) Airline Reservation System using Spring Boot & React.
12) Multi-Vendor E-commerce Project using Spring Boot & React.
13) Multi Vendor Online Food Ordering Project using Spring Boot & React.
14) Online Job Portal Project using Spring Boot & React.
15) Online Bidding System Project using Spring Boot & React.
16) Online Exam Portal Project using Spring Boot & React.
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME. I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE
Students can use this project for learning and can submit the project for their final year or Internship projects.
IF YOU WANT THE PROJECT DO CONTACT ME.
I will give you the full project SOURCE CODE and I will do a COMPLETE SET-UP of the project on your PC or Laptop remotely.
Or You can simply Request for the Project Source Code & Set Up by clicking on the below button.
MAIL ME AT codewithmurad@gmail.com
DM ME ON INSTAGRAM at @codewithmurad
DM ME ON FACEBOOK at @codewithmurad
DM ME ON TELEGRAM at @codewithmurad
Connect on My Discord Server: CLICK HERE






.png)
.png)

0 Comments